文章目录
网站简介
这是一个 SpringBoot + Vue2 + Vue3 的产物,支持移动端自适应,配有完备的前台和后台管理功能。
网站分两个模块:
- 博客系统:具有文章,表白墙,图片墙,收藏夹,乐曲,视频播放,留言,友链,时间线,后台管理等功能。
- 聊天室系统:具有朋友圈(时间线),好友,群等功能。
本网站采用前后端分离进行实现,两个前端项目通过Nginx代理,后端使用Java。
部署网站需要安装Nginx、Java、MySQL,然后打包前后端项目并部署。
文件服务可以使用七牛云,也可以使用服务器。默认使用服务器。
Vue3(IM 聊天室系统)是非必须的。如果部署,则需要依赖博客,然后从博客的“联系我”进入,因为登录模块在博客。
网站示例
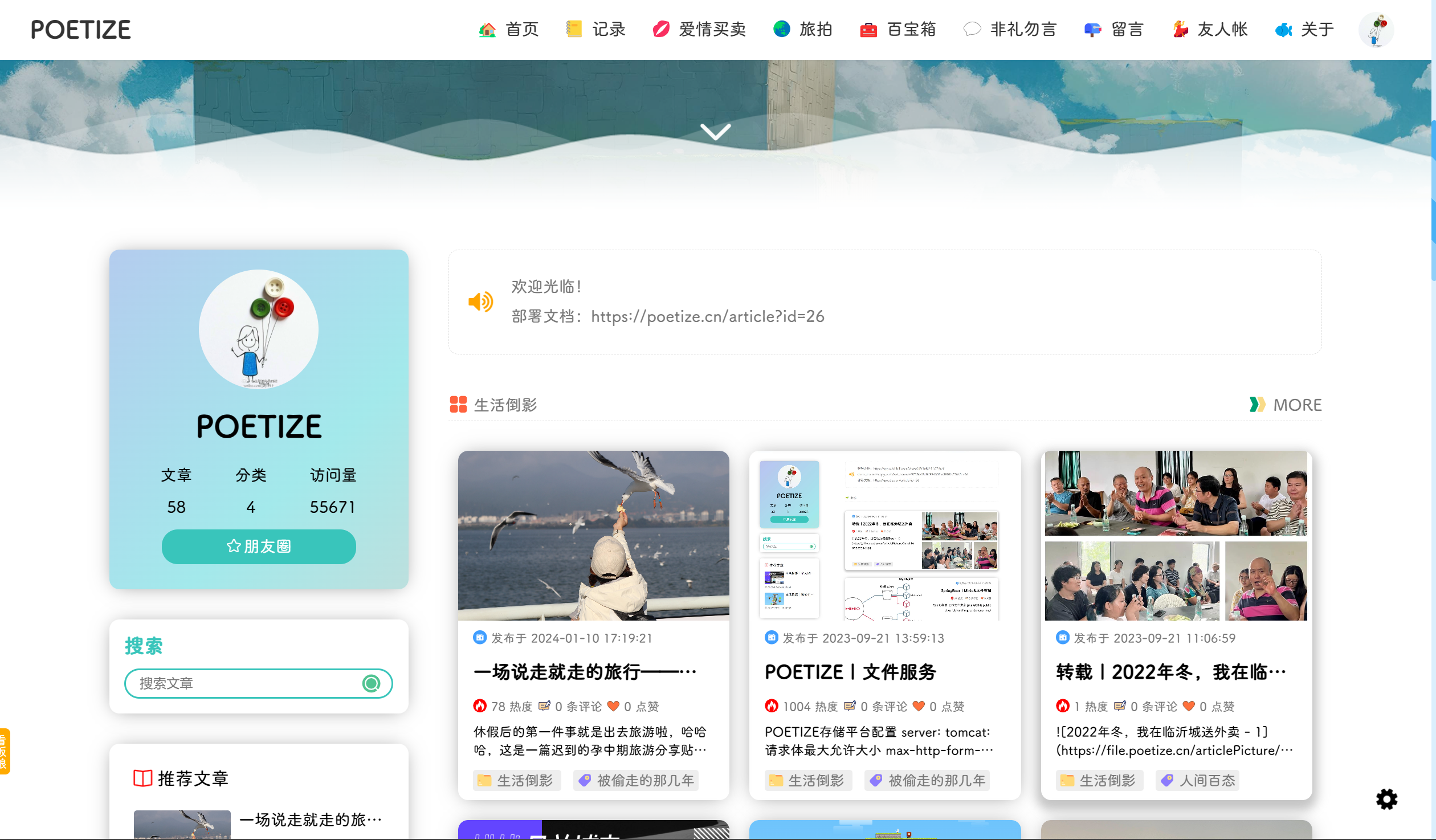
博客:
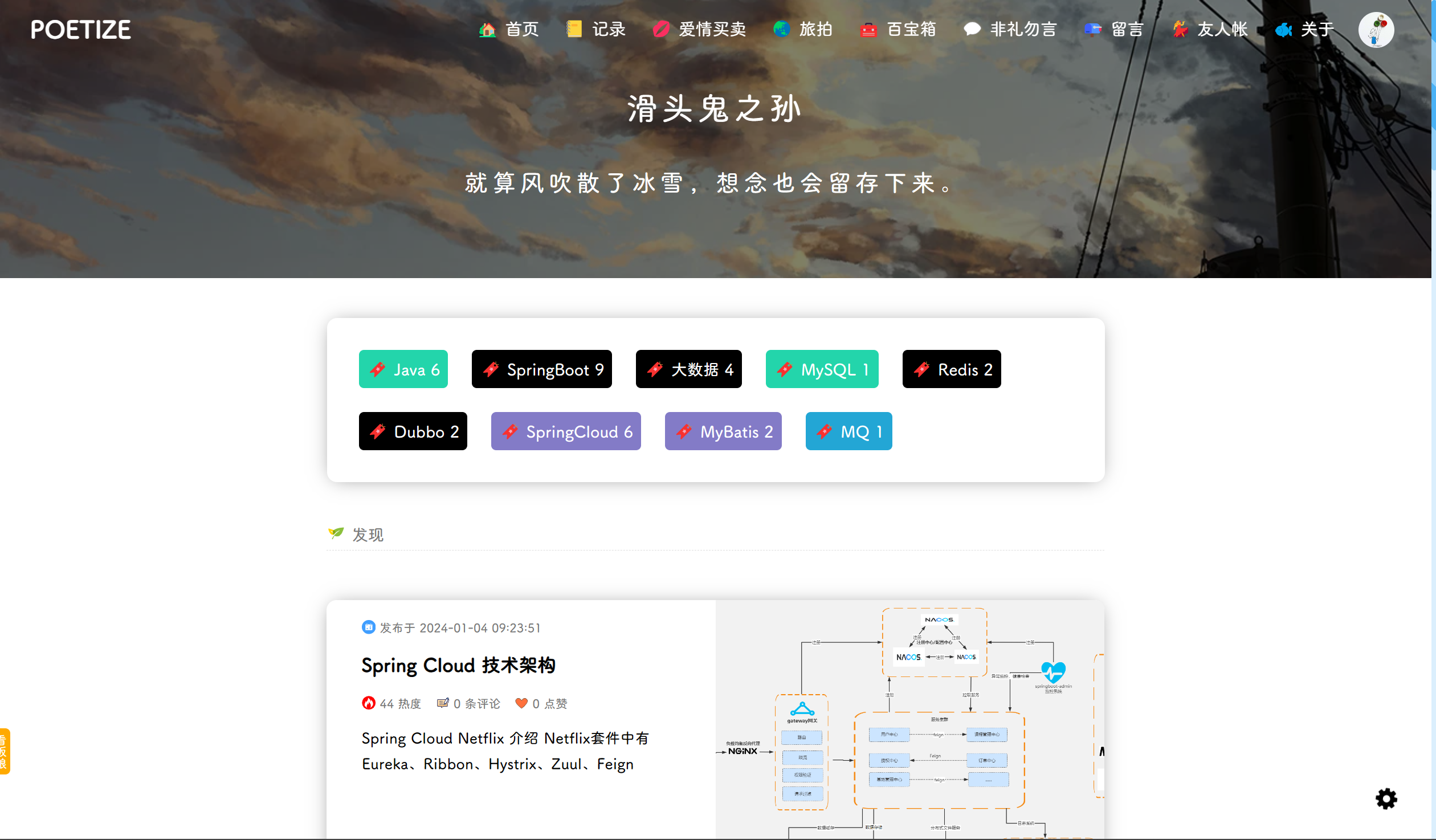
文章速览、文章分类


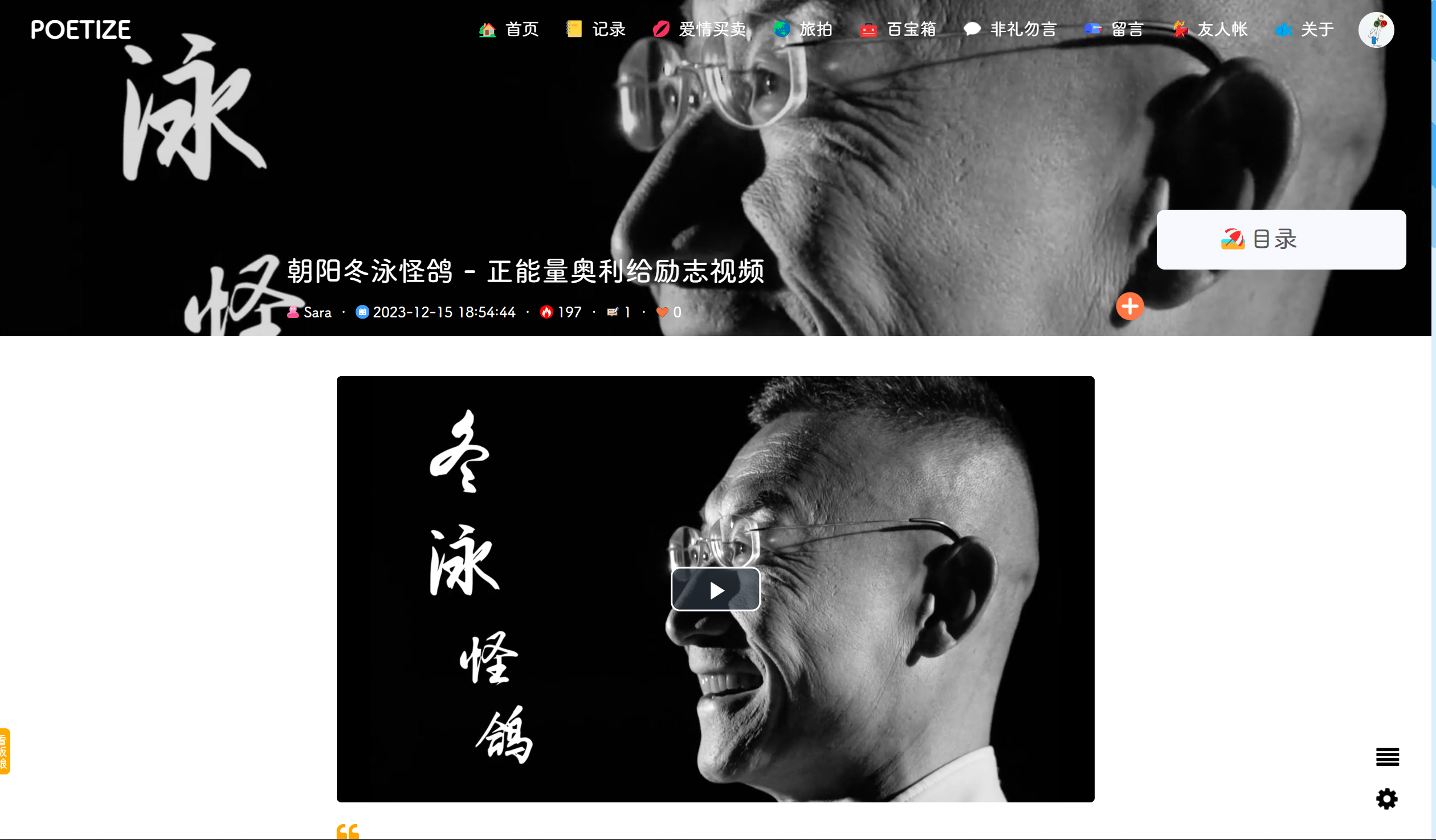
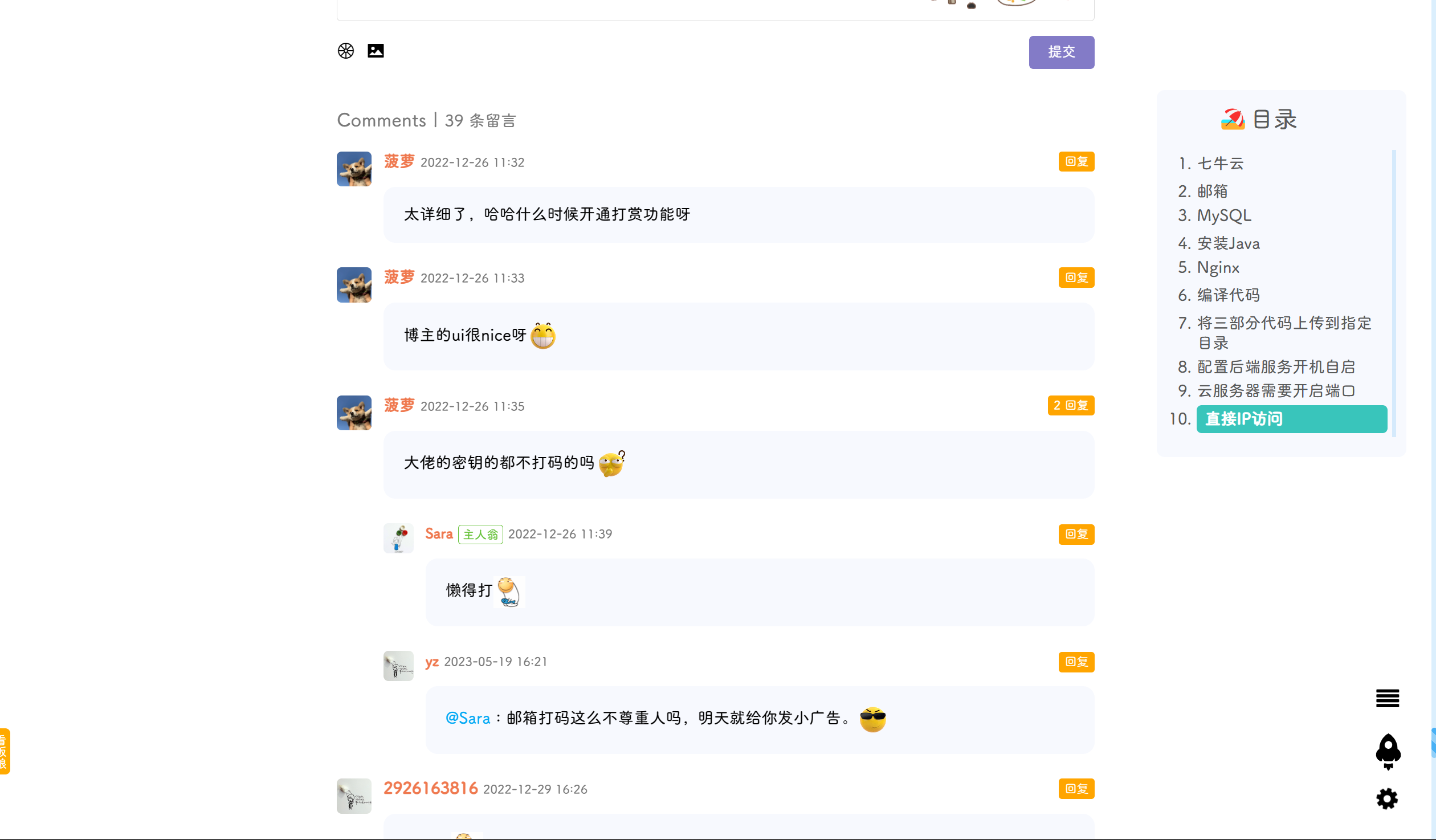
文章详情页:文章、视频功能与留言



恋爱笔记与旅拍


百宝箱、弹幕墙与友人帐


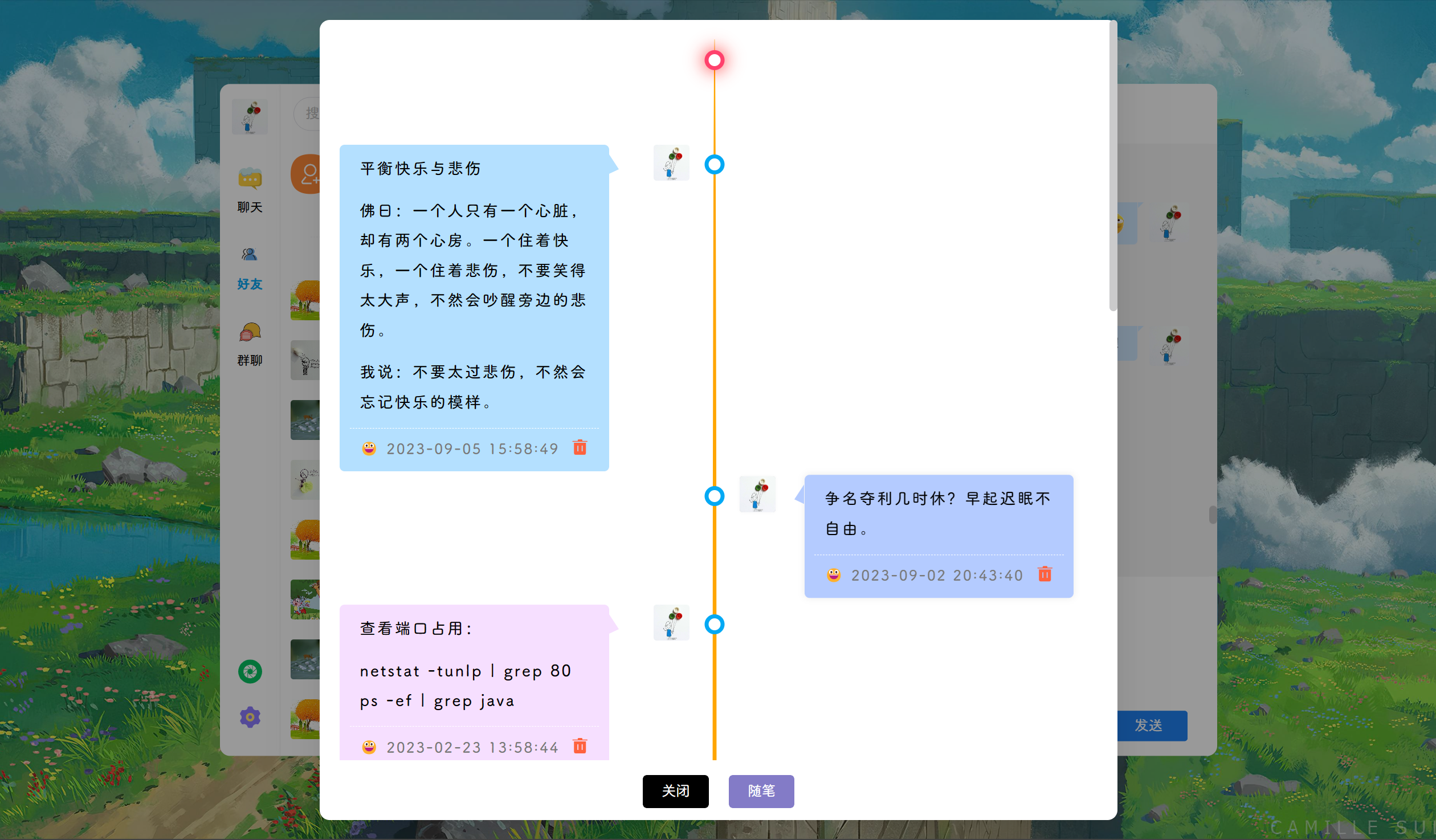
聊天室与朋友圈


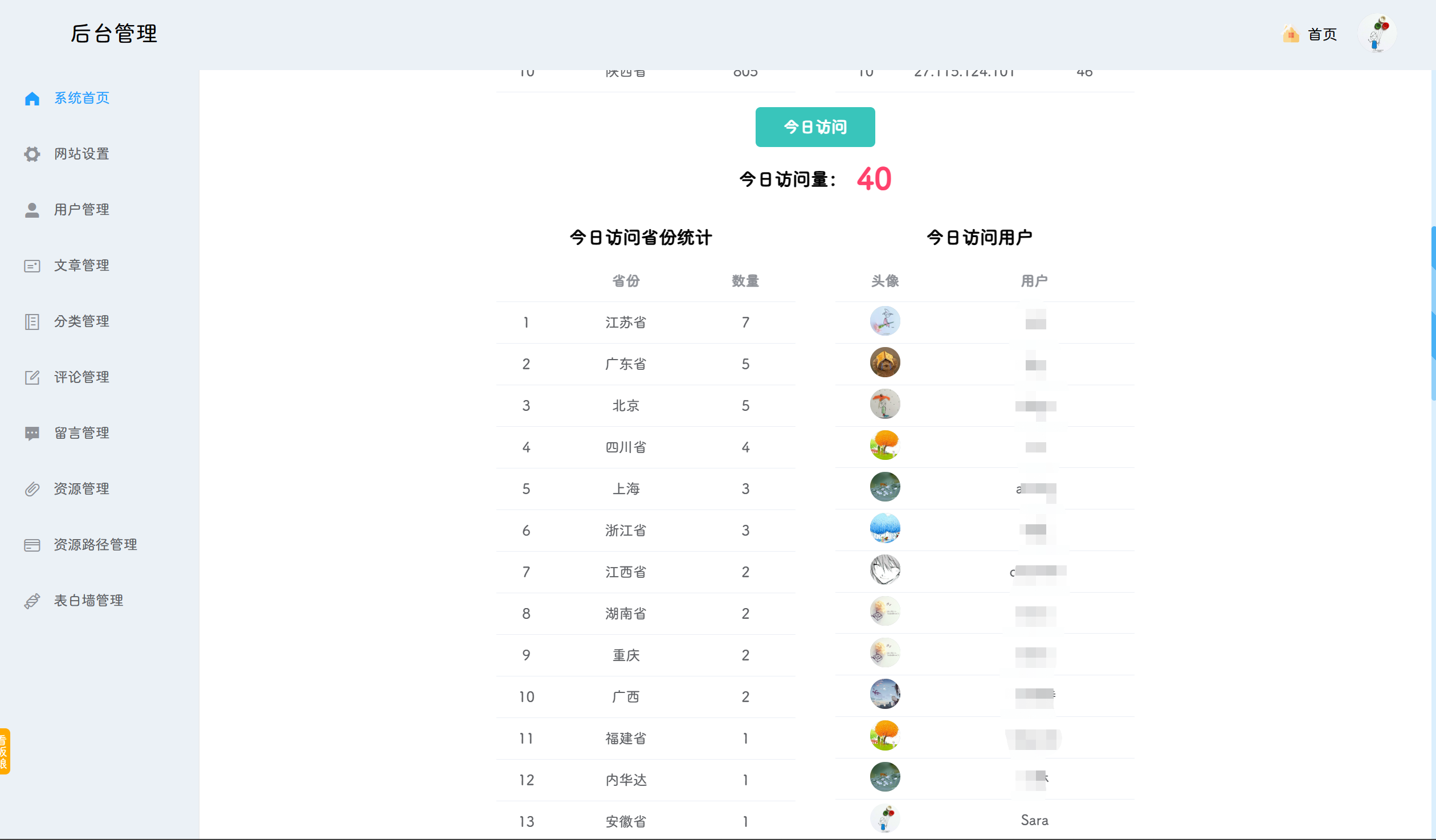
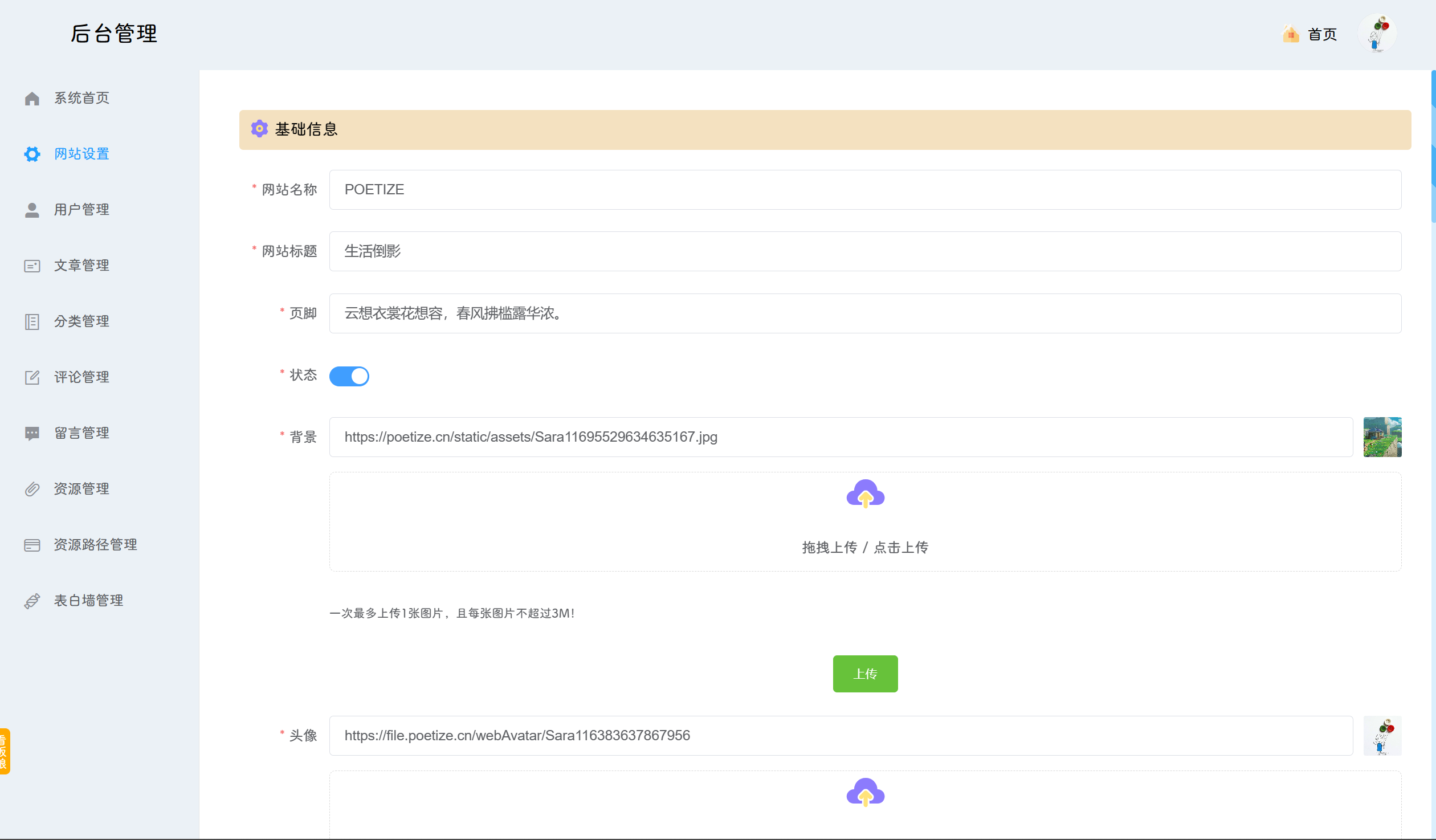
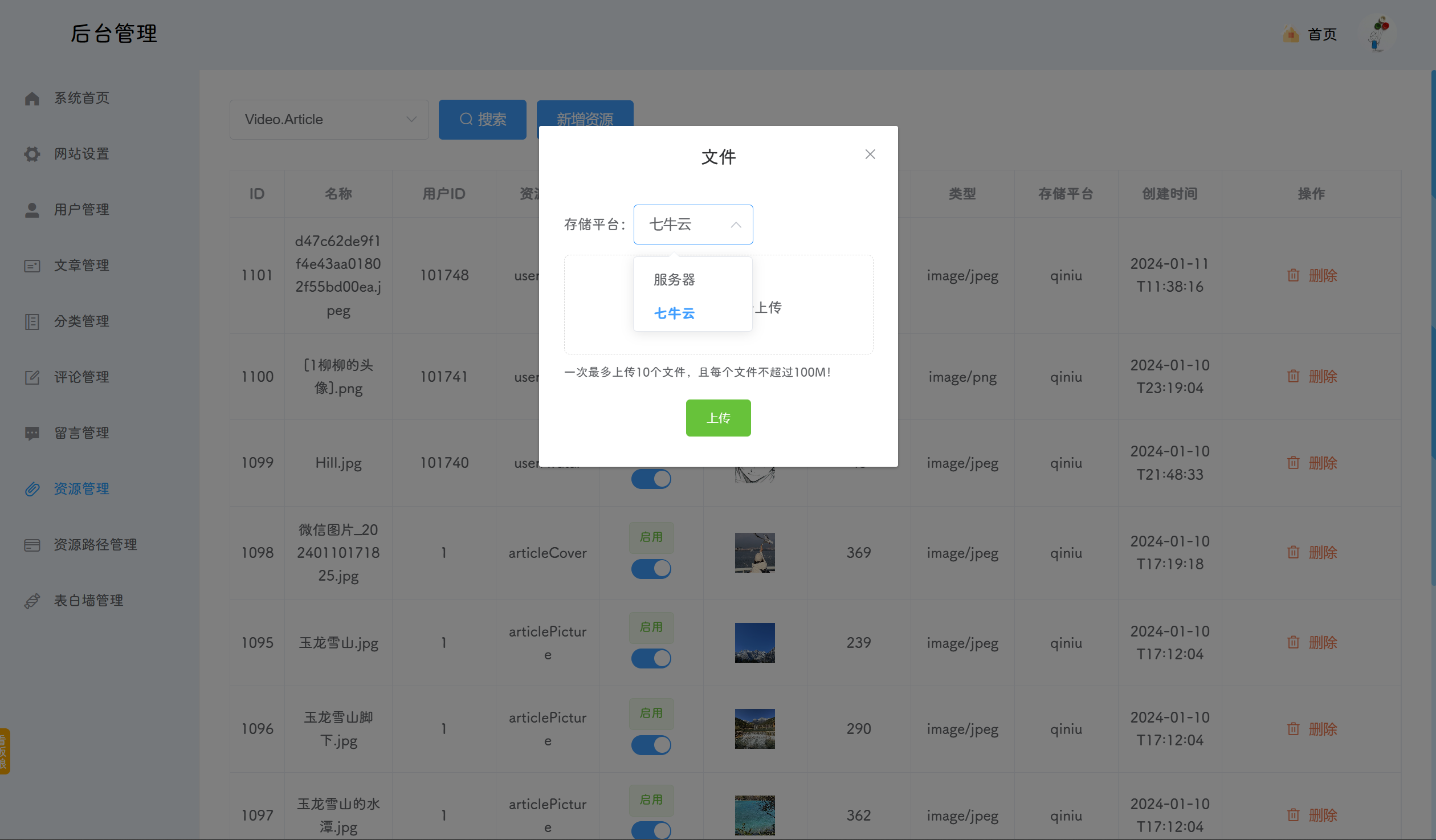
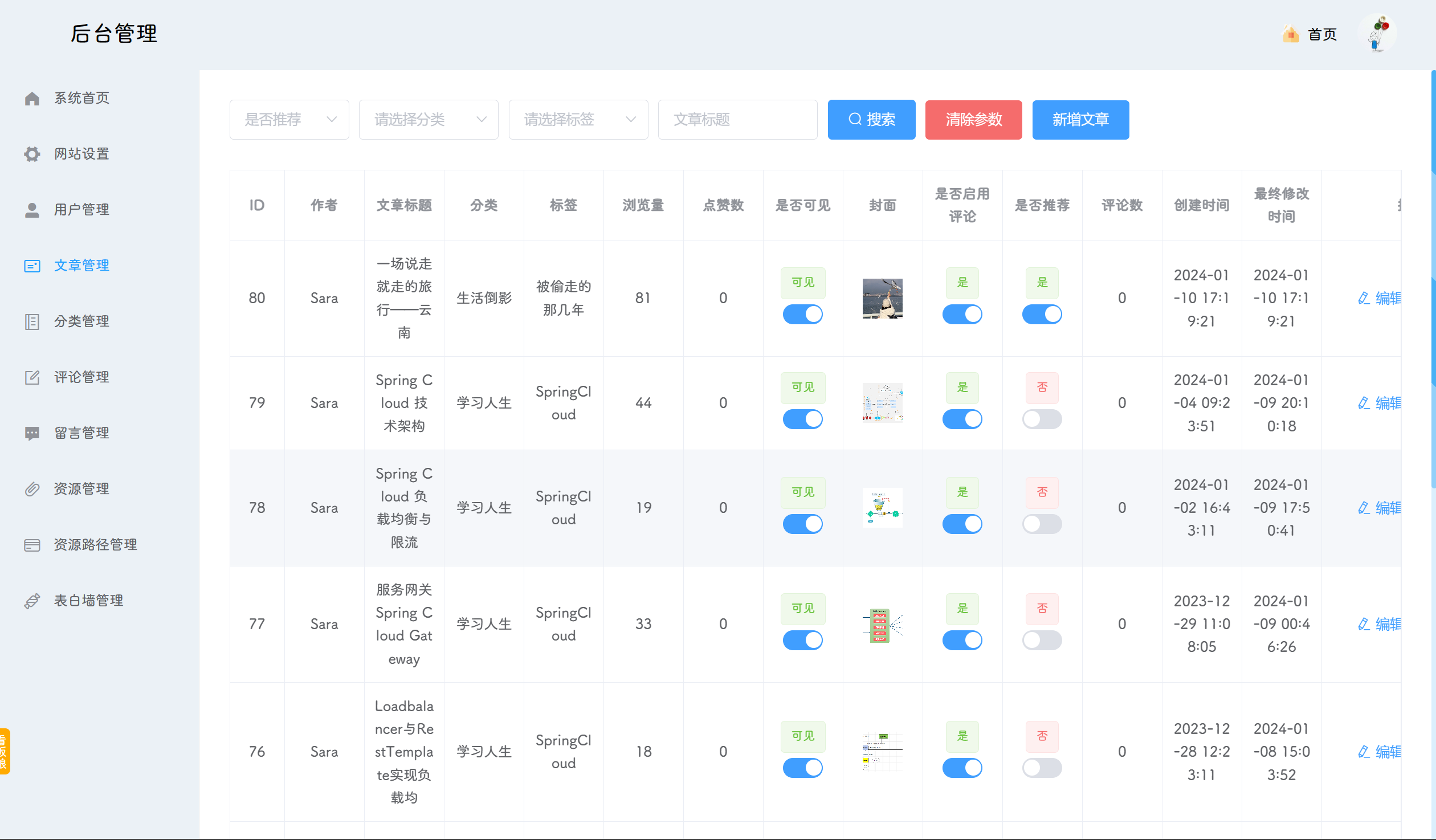
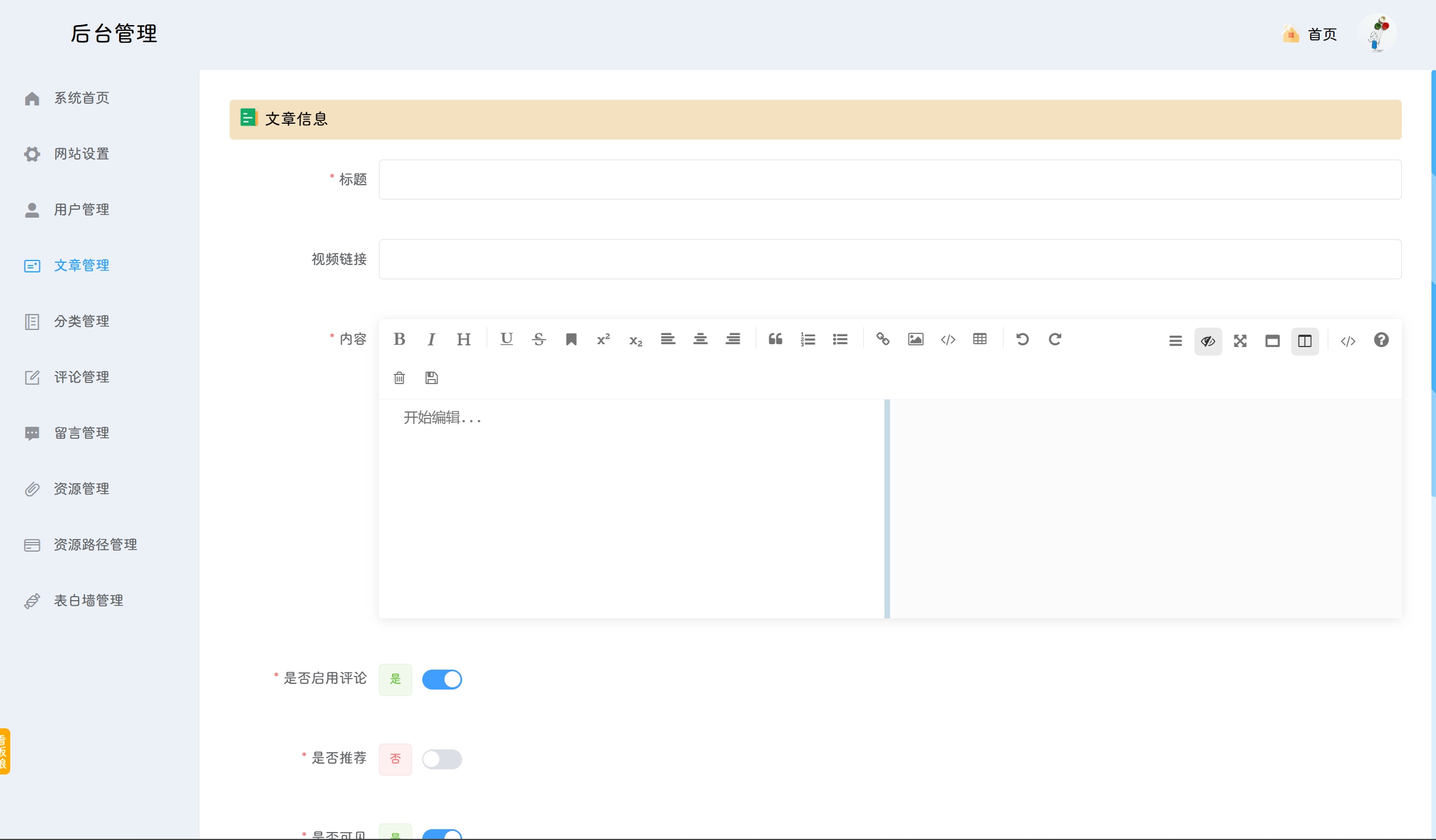
后台管理系统
访问统计、基础设置与文件管理



文章管理和新增文章


本地启动
Vue2:
- npm install
- npm run serve
Vue3:
- npm install
- npm run serve
SpringBoot:
- 导入SQL文件到数据库(poetry.sql)
- 配置数据库连接(application.yml里面的datasource信息)
- 启动(PoetryApplication)
项目地址
123云盘:
开源地址:
